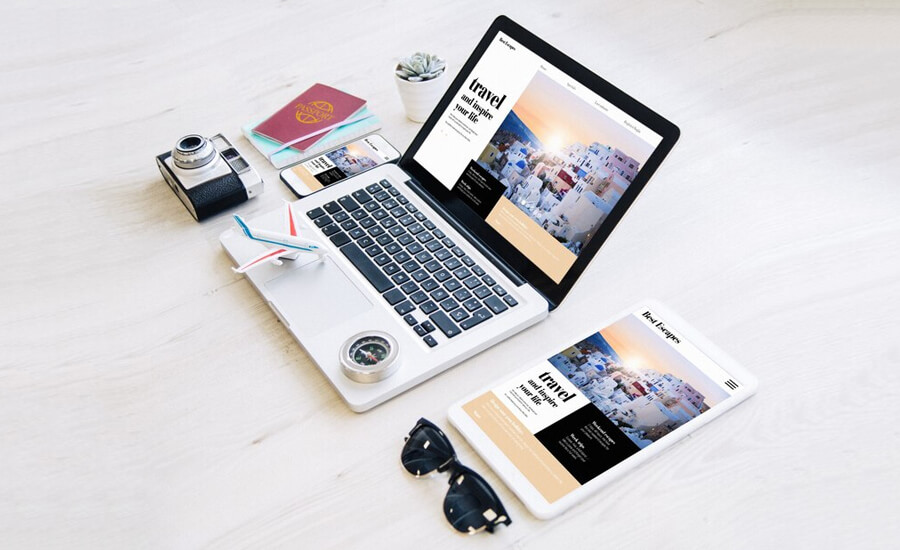
The Power of Responsive Design: Creating a Seamless Experience Across Devices
Introduction: In today's digital landscape, where users access websites from various devices, responsive design has emerged as a crucial element in creating a seamless and engaging user experience. With smartphones, tablets, and desktops being used interchangeably, it's imperative for businesses to harness the power of responsive design to ensure their websites adapt flawlessly to different screen sizes and resolutions. In this blog, we will explore the significance of responsive design and its role in crafting a consistent and user-friendly experience across devices.